React의 기술적인 특징
- 컴포넌트를 기반으로 UI를 표현한다.
- 화면 업데이트 구현이 쉽다.
- 화면 업데이트가 빠르게 처리된다.
컴포넌트를 기반으로 UI를 표현한다.
- 컴포넌트 (Component) : 화면을 구성하는 요소, UI를 구성하는 요소
- 예로 Header.js, Main.js, Footer.js 등 여러 개의 컴포넌트로 나뉘어서 구성할 수 있다. 레고처럼.
화면 업데이트 구현이 쉽다.
- 업데이트 : 사용자의 행동(클릭, 드래그 등)에 따라 웹 페이지가 스스로 모습을 바꿔 상호작용 하는 것
- 렌더링(Rendering) : UI 요소를 화면에 그려내는 것
- 리액트는 ‘선언형 프로그래밍’ 이다. 이는 과정을 생략하고 목적만 간결히 명시하는 방법이다. 반대는 ‘명령형 프로그래밍’으로 목적을 이루기 위한 모든 일련의 과정을 설명하는 방법이다. 자바 스크립트가 대표적인 ‘명령형 프로그래밍’이다.
- 리액트에는 state라는 특수한 변수가 있어, 업데이트를 위한 복잡한 동작을 직접 정의할 필요 없이 이 특정 변수의 값을 바꾸는 것만으로 화면을 업데이트할 수 있다.
화면 업데이트가 빠르게 처리된다.
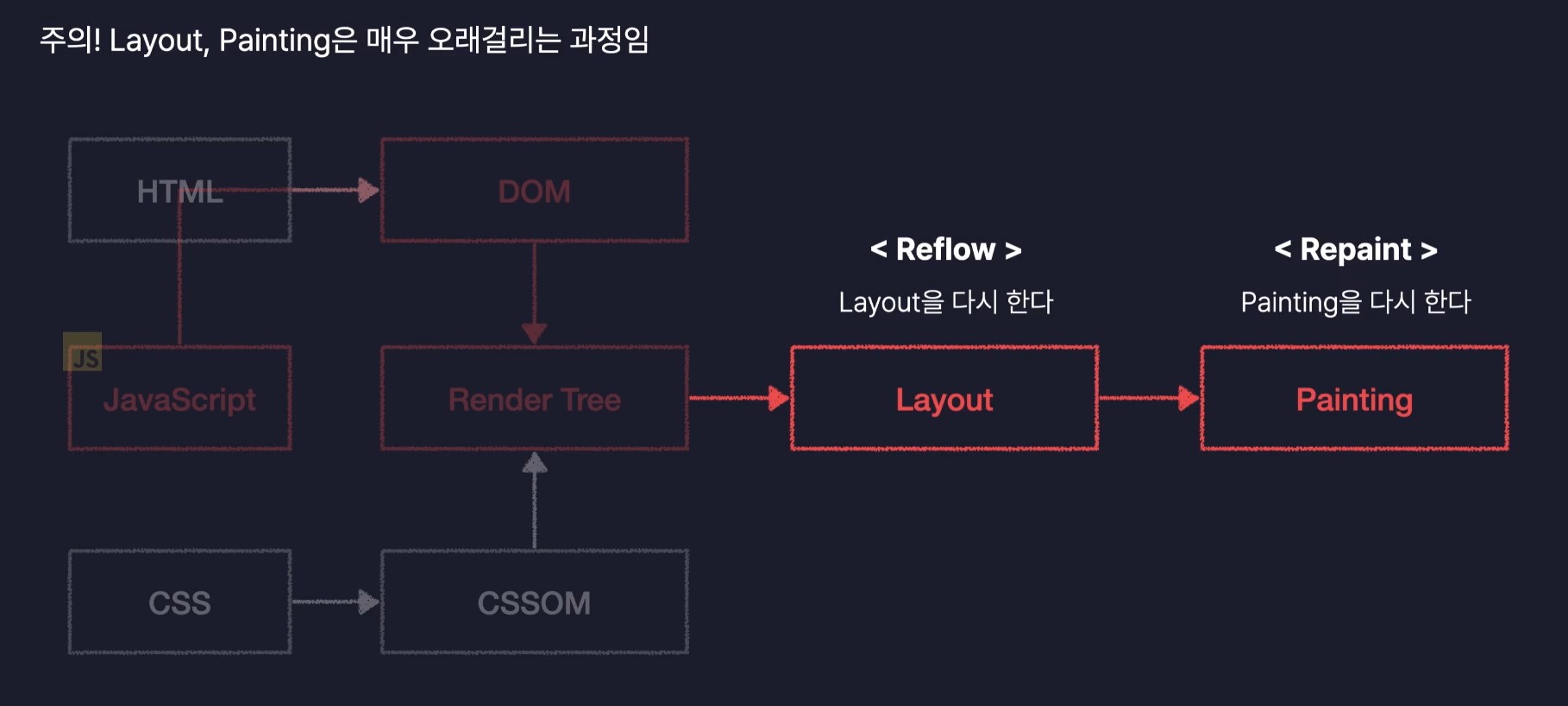
- HTML, CSS로 만든 페이지를 어떻게 렌더링 하는가?
- Render Tree : 웹페이지의 청사진, 설계도 / Layout : 요소의 배치를 잡는 작업 / Painting : 실제로 화면에 그려내는 과정

- 화면 업데이트는 어떻게 처리 되는가?
-
-

- 주의! Layout, Painting은 매우 오래 걸리기 때문에 많은 업데이트가 있을 경우 성능이 저하될 수 있다.

- 따라서 동시에 발생한 업데이트를 어딘가에 모아놓았다가 다 모이면 한번에 DOM을 수정해야 한다. 리액트는 이 과정을 Virtual DOM 을 사용해서 자동으로 수행한다.
- Virtual DOM 이란?
- DOM을 자바스크립트 객체로 흉내낸 것으로 일종의 복제판이라고 생각하면 된다.
- React는 업데이트가 발생하면 실제 DOM을 수정하기 전에 이 가상의 복제판 DOM에 먼저 반영한다. 그리고 모든 업데이트가 끝나면 한번에 실제 DOM에 반영한다.
출처 : 한입 크기로 잘라 먹는 리액트
'Language > React.js' 카테고리의 다른 글
| [React] Props와 EventHandling 기초 (0) | 2024.10.16 |
|---|---|
| [React] React Component 와 JSX문법 (0) | 2024.10.11 |
| [React] 리액트 App 설치하고 실행하기 (0) | 2024.10.11 |
| [React] Node.js와 라이브러리 (1) | 2024.10.08 |
| [React] 동기와 비동기 (0) | 2024.10.07 |